ActiveAdminFlatSkin
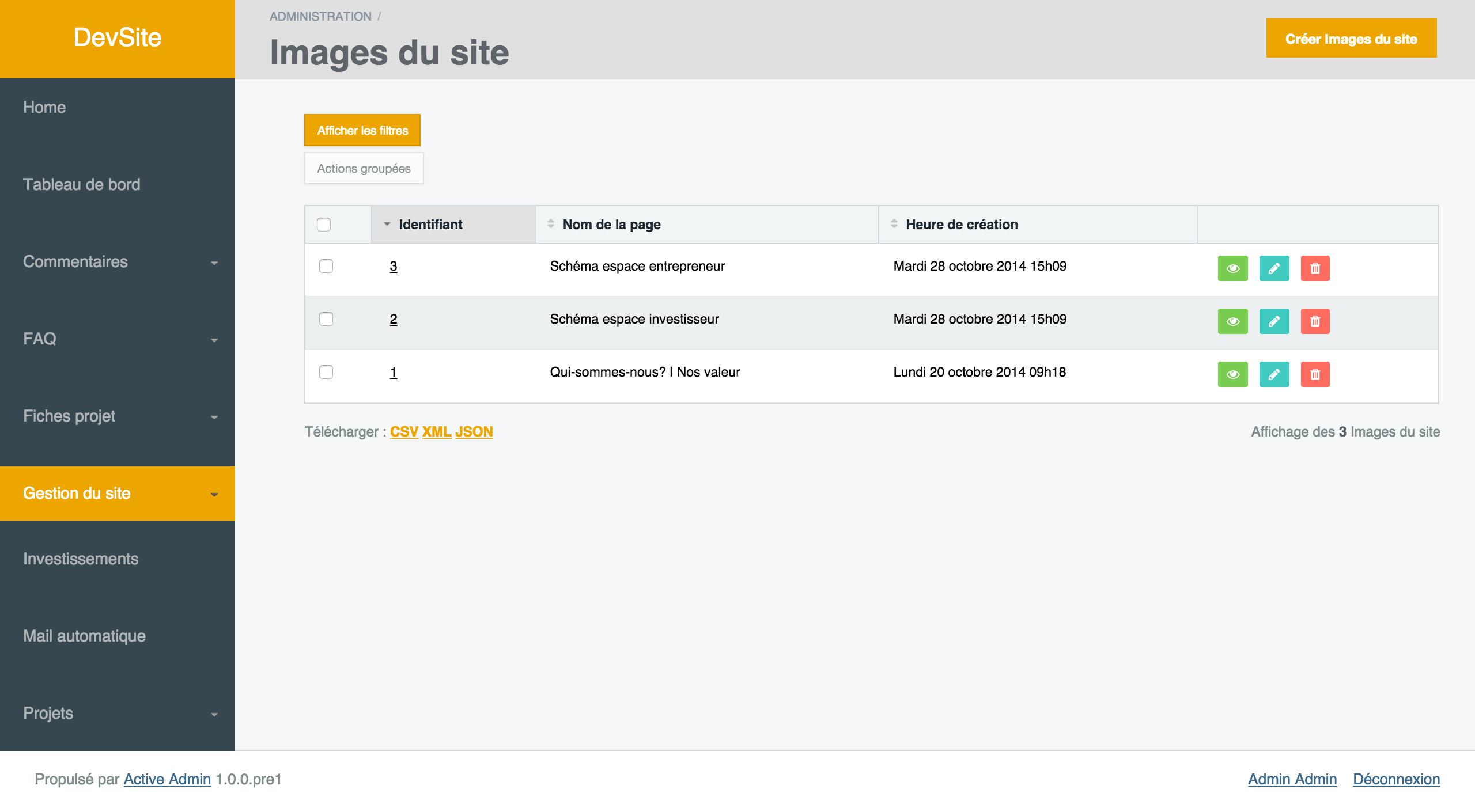
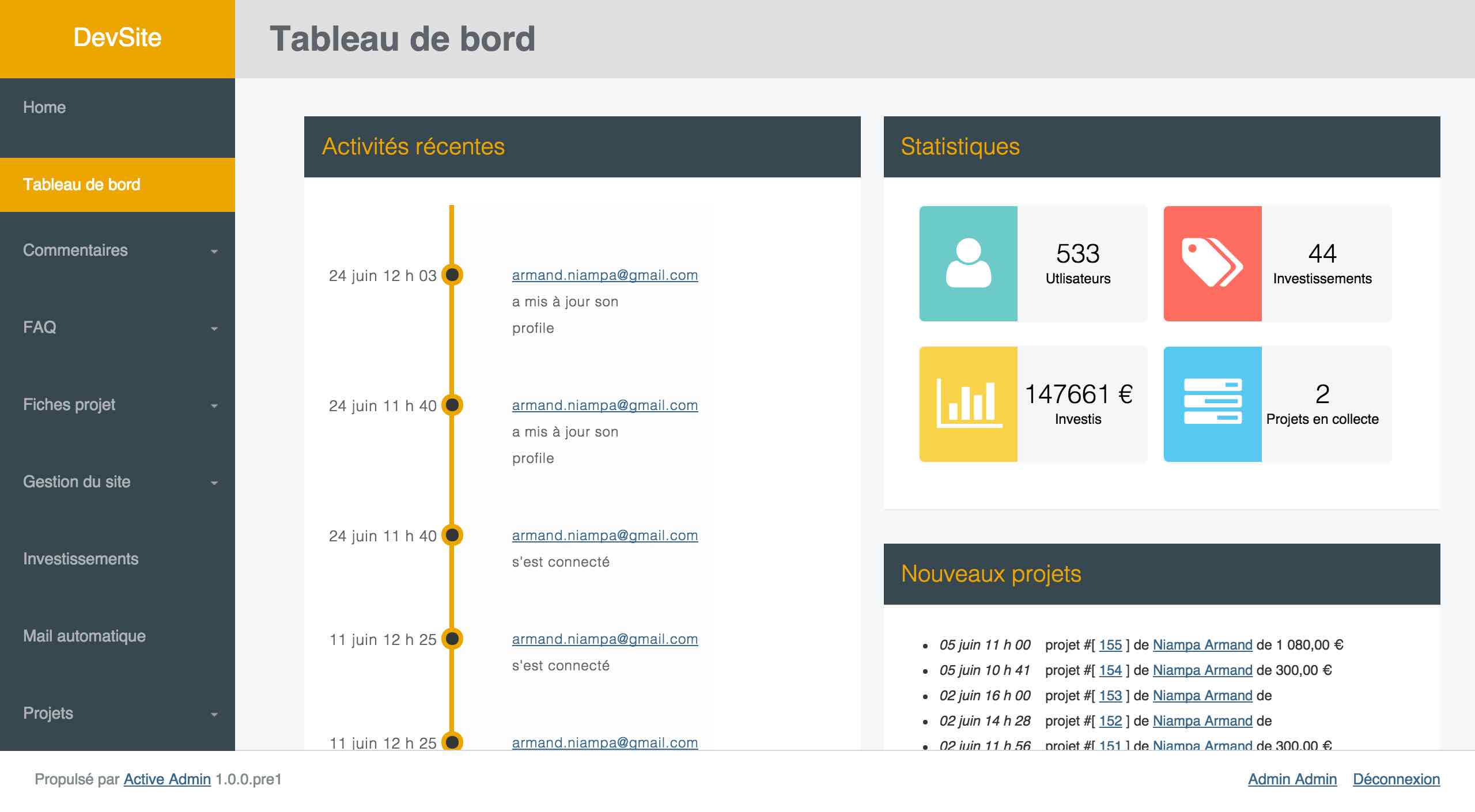
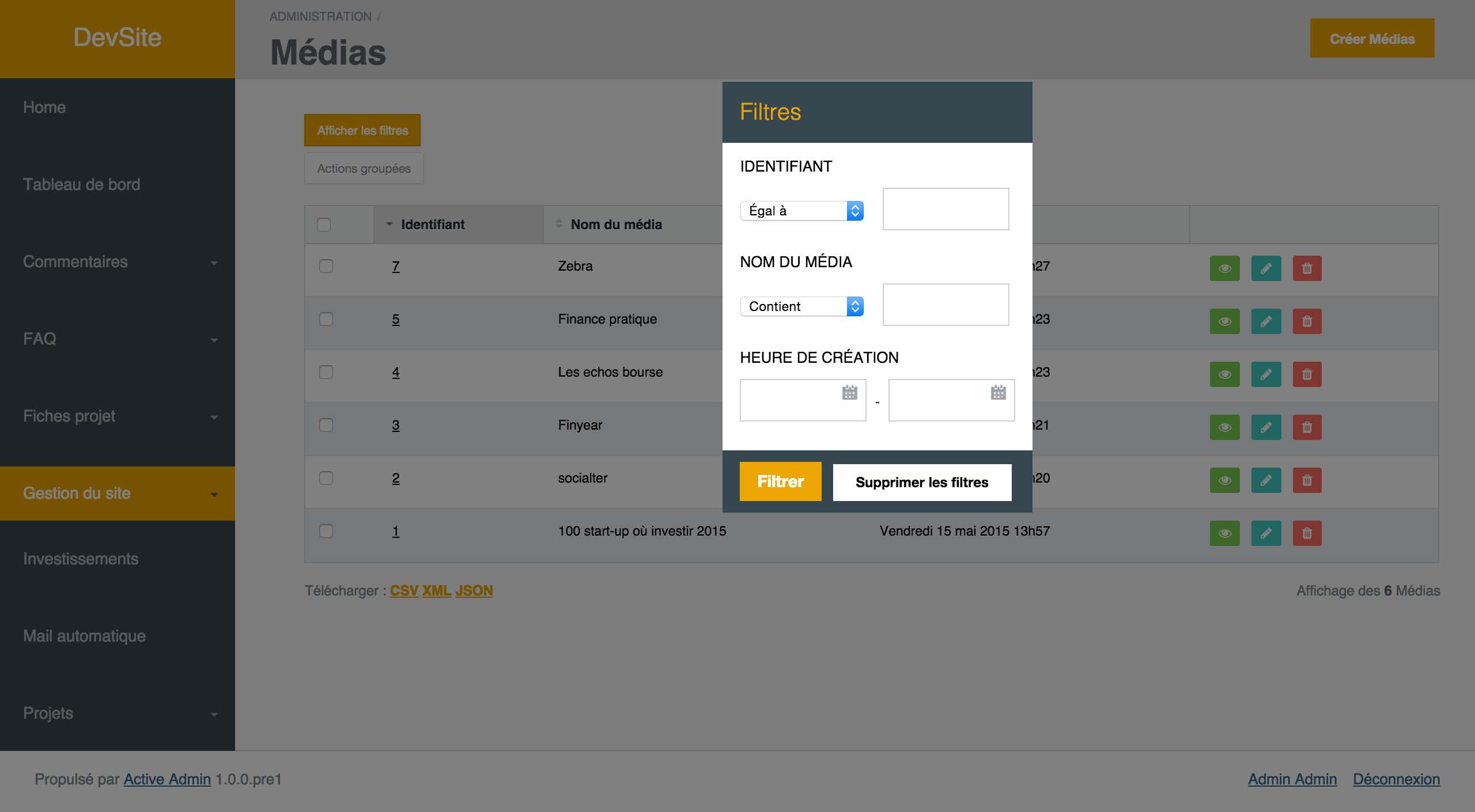
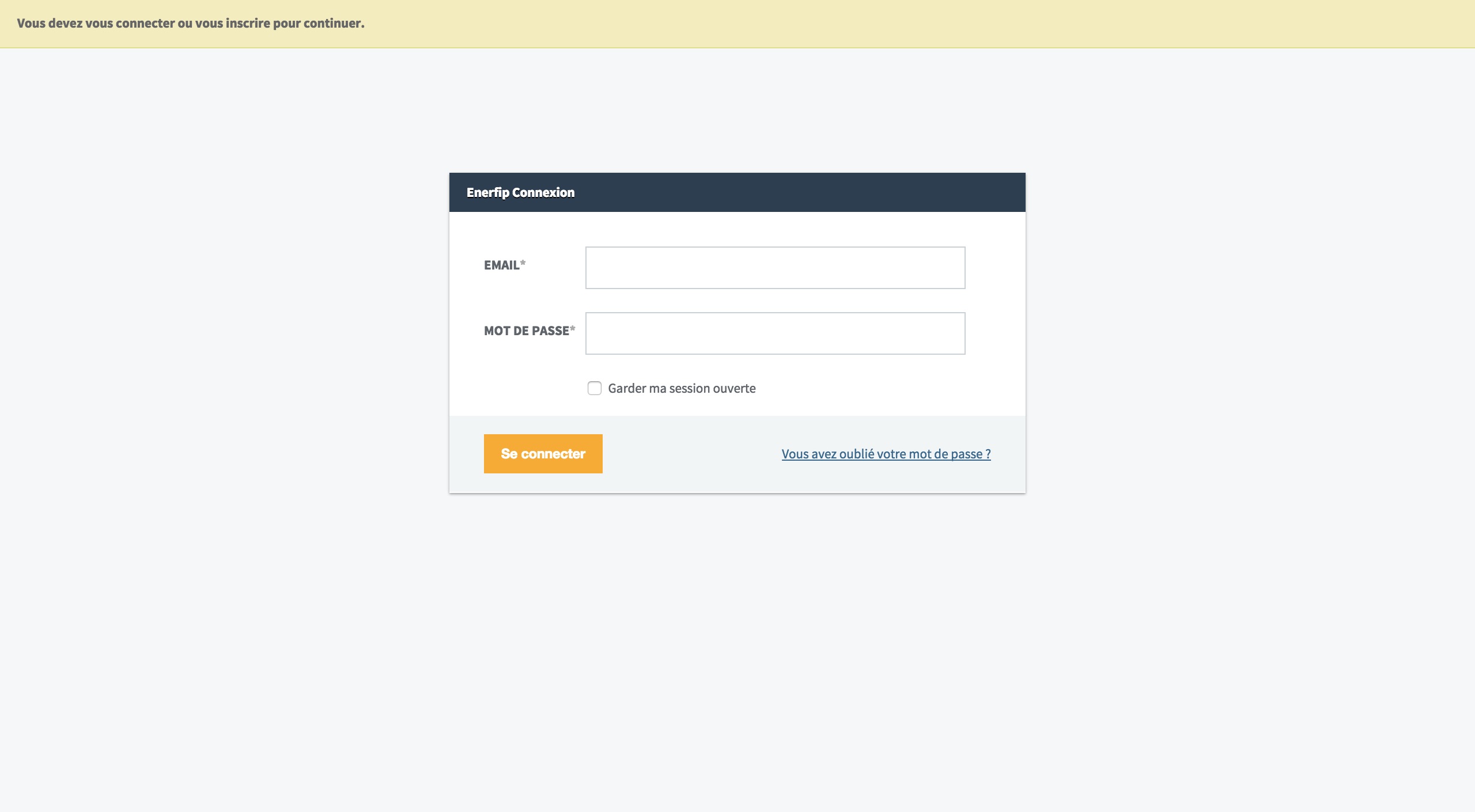
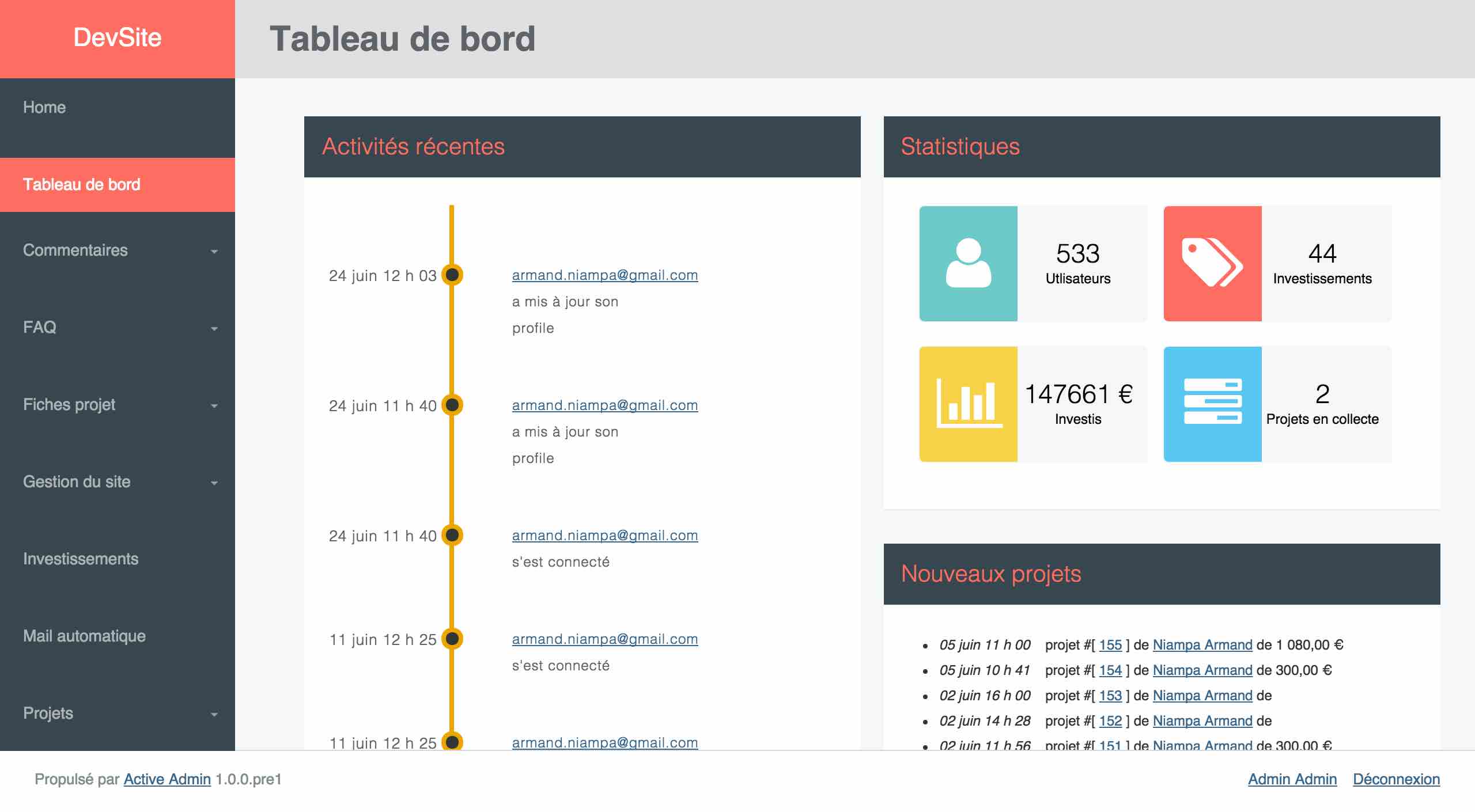
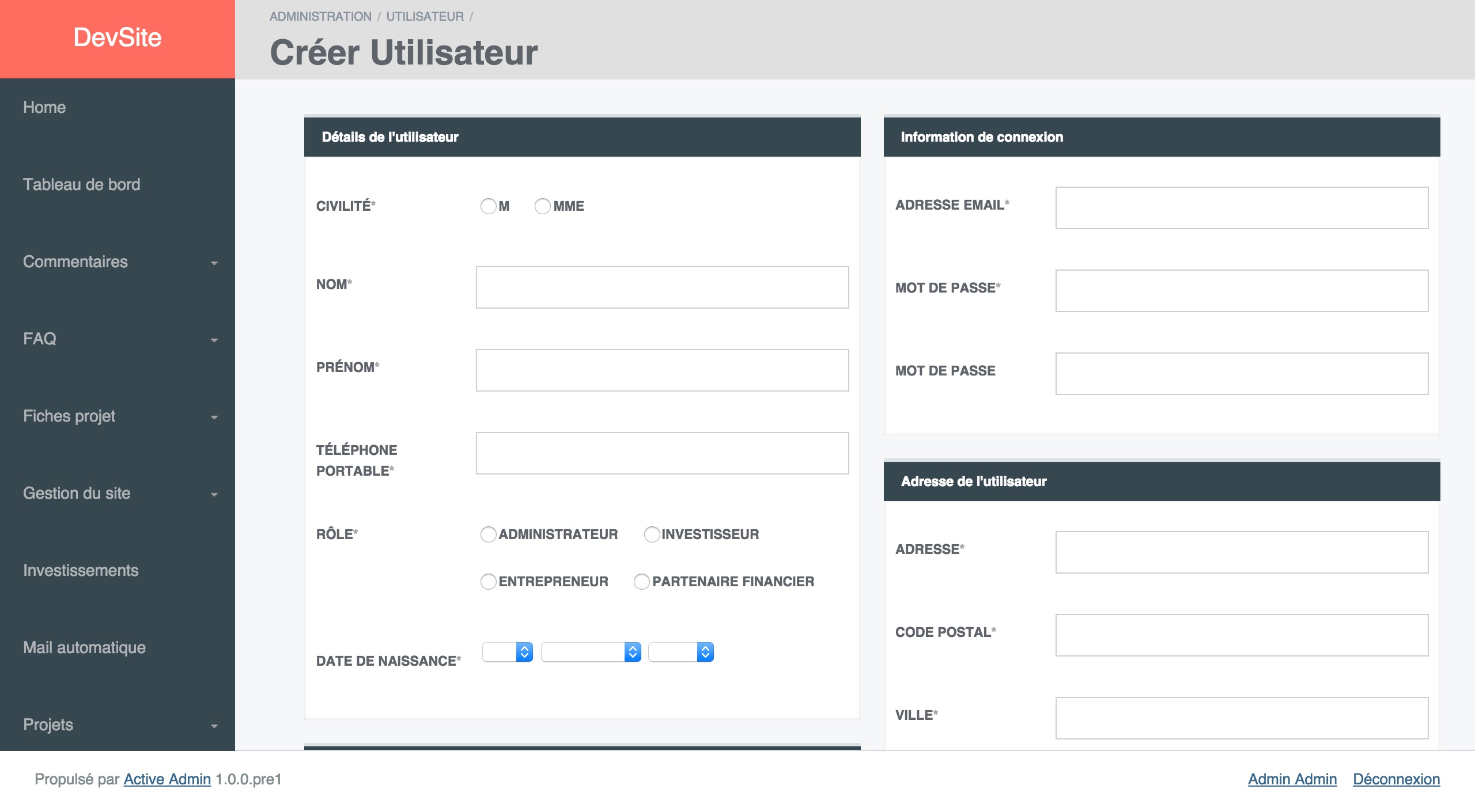
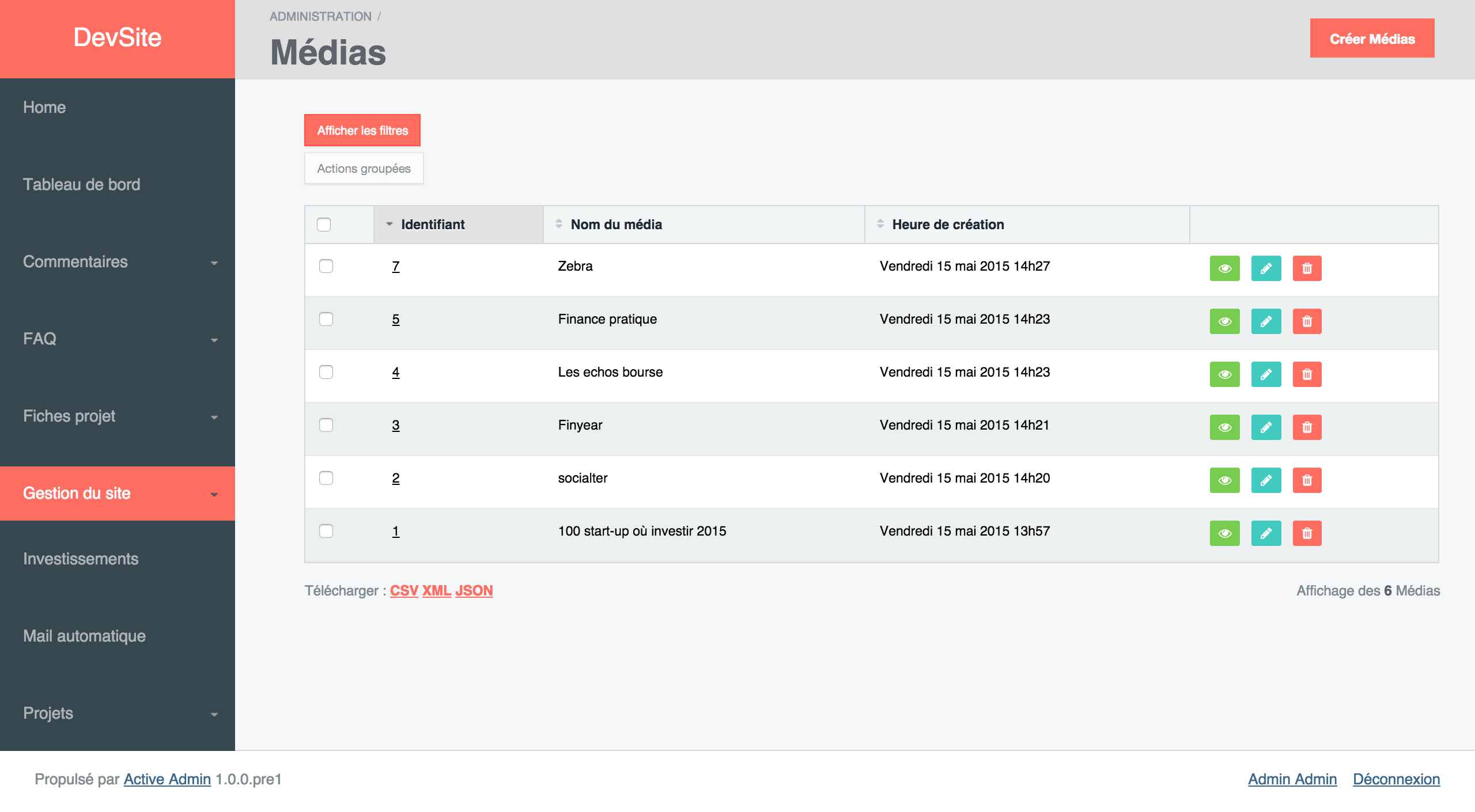
Screens

|

|

|

|
Installation
As active_skin is the css theme for the active_admin administration framework - you have to install if first.
Having active admin installed add the following line to your application's Gemfile:
gem 'active_admin_flat_skin'And then execute:
$ bundle
Or install it yourself as:
$ gem install active_admin_flat_skin
Usage
include active flat skin css
# active_admin.css.scss
@import "active_admin/mixins";
@import "active_admin/base";
...
@import "active_admin_flat_skin";
...
include active flat skin js
# active_admin.js
//= require active_admin/base
...
//= require active_admin_flat_skin
...
You can even change basic colors of the theme by placing some other variables:
...
$panelBorder: #babdc5;
$skinActiveColor: #e73c3c;
$bodyColor: rgba(236, 240, 241, 0.48);
$skinBlack: rgb(55, 71, 79);
$panelHeaderBck: $skinBlack;
$skinBlackLight: rgb(69, 90, 100);
$textGray: rgb(174, 179, 181);
$skinTextColor: #1e2a33;
$skinTextActiveColor: white;
$skinTextTable: #7f8c8d;
$skinHeaderBck: #1e2a33;
...
Color examples

|
|

|

|
Contributing
- Fork it ( https://github.com/ayann/active_admin_flat_skin/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request